INTRODUCTION
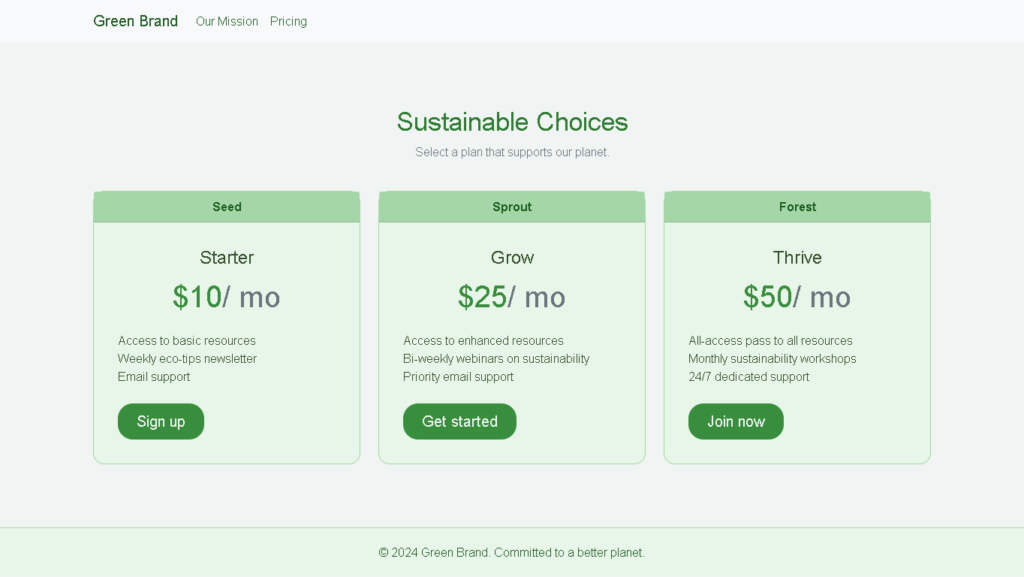
Today we will learn about HOW TO CREATE Eco-Friendly Pricing Page.

FREE SOURCE CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eco-Friendly Pricing Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #f0f4f3;
color: #34512b;
padding-top: 80px;
}
.navbar, .footer {
background-color: #e8f5e9;
color: #256029;
}
.navbar-brand, .nav-link, .footer {
color: #256029 !important;
}
.pricing-section {
padding: 60px 0;
}
.pricing-header {
margin-bottom: 40px;
text-align: center;
}
.pricing-header h1 {
font-size: 2.2rem;
color: #2e7d32;
}
.card {
background-color: #e8f5e9;
border: 1px solid #a5d6a7;
border-radius: 15px;
transition: box-shadow 0.3s ease-in-out;
}
.card:hover {
box-shadow: 0 8px 16px rgba(0, 123, 85, 0.2);
}
.card-header {
background-color: #a5d6a7;
color: #1b5e20;
font-weight: bold;
}
.card-body {
padding: 2rem;
}
.card-title {
font-size: 1.5rem;
margin-bottom: 0.5rem;
}
.card-price {
font-size: 2.5rem;
color: #388e3c;
margin-bottom: 1rem;
}
.btn-custom {
background-color: #388e3c;
color: #f0f4f3;
border-radius: 20px;
padding: 0.5rem 1.5rem;
}
.btn-custom:hover {
background-color: #2e7d32;
}
.footer {
padding: 20px 0;
text-align: center;
border-top: 1px solid #a5d6a7;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Green Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Our Mission</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
<section class="pricing-section">
<div class="container">
<div class="pricing-header">
<h1>Sustainable Choices</h1>
<p class="text-muted">Select a plan that supports our planet.</p>
</div>
<div class="row">
<!-- Basic Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Seed
</div>
<div class="card-body">
<h2 class="card-title text-center">Starter</h2>
<p class="card-price text-center">$10<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to basic resources</li>
<li>Weekly eco-tips newsletter</li>
<li>Email support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Sign up</button>
</div>
</div>
</div>
<!-- Intermediate Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Sprout
</div>
<div class="card-body">
<h2 class="card-title text-center">Grow</h2>
<p class="card-price text-center">$25<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to enhanced resources</li>
<li>Bi-weekly webinars on sustainability</li>
<li>Priority email support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Get started</button>
</div>
</div>
</div>
<!-- Premium Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Forest
</div>
<div class="card-body">
<h2 class="card-title text-center">Thrive</h2>
<p class="card-price text-center">$50<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>All-access pass to all resources</li>
<li>Monthly sustainability workshops</li>
<li>24/7 dedicated support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Join now</button>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<span>© 2024 Green Brand. Committed to a better planet.</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Eco-Friendly Pricing Page CODE INCLUDE
This Eco-Friendly Pricing Page code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Eco-Friendly Pricing Page FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Eco-Friendly Pricing Page. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.