Introduction
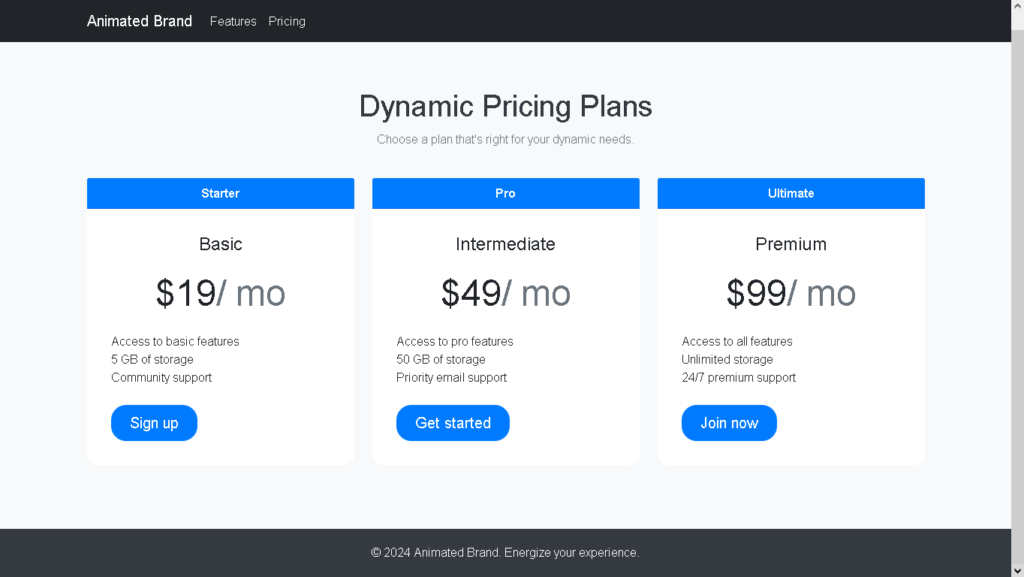
Today we will learn about HOW TO CREATE Animated Pricing Page.

Free Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Pricing Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #f8f9fa;
padding-top: 80px;
}
.navbar, .footer {
background-color: #343a40;
color: #ffffff;
}
.navbar-brand, .nav-link, .footer {
color: #ffffff !important;
}
.pricing-section {
padding: 60px 0;
}
.pricing-header {
margin-bottom: 40px;
text-align: center;
color: #343a40;
}
.pricing-header h1 {
font-size: 2.5rem;
}
.card {
transition: transform 0.5s ease, box-shadow 0.5s ease;
border: none;
border-radius: 15px;
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 20px 30px rgba(0, 0, 0, 0.2);
}
.card-header {
background-color: #007bff;
color: #ffffff;
font-weight: bold;
border-radius: 15px 15px 0 0;
}
.card-body {
padding: 2rem;
}
.card-title {
font-size: 1.5rem;
margin-bottom: 1rem;
}
.card-price {
font-size: 3rem;
margin-bottom: 1rem;
}
.btn-custom {
background-color: #007bff;
color: #ffffff;
border-radius: 20px;
padding: 0.5rem 1.5rem;
transition: background-color 0.3s ease;
}
.btn-custom:hover {
background-color: #0056b3;
}
.footer {
padding: 20px 0;
text-align: center;
border-top: 1px solid #eaeaea;
}
/* Animation */
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateY(0);
}
40% {
transform: translateY(-30px);
}
60% {
transform: translateY(-15px);
}
}
.card:hover {
animation: bounce 1s;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Animated Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
<section class="pricing-section">
<div class="container">
<div class="pricing-header">
<h1>Dynamic Pricing Plans</h1>
<p class="text-muted">Choose a plan that's right for your dynamic needs.</p>
</div>
<div class="row">
<!-- Basic Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Starter
</div>
<div class="card-body">
<h2 class="card-title text-center">Basic</h2>
<p class="card-price text-center">$19<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to basic features</li>
<li>5 GB of storage</li>
<li>Community support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Sign up</button>
</div>
</div>
</div>
<!-- Intermediate Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Pro
</div>
<div class="card-body">
<h2 class="card-title text-center">Intermediate</h2>
<p class="card-price text-center">$49<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to pro features</li>
<li>50 GB of storage</li>
<li>Priority email support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Get started</button>
</div>
</div>
</div>
<!-- Premium Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Ultimate
</div>
<div class="card-body">
<h2 class="card-title text-center">Premium</h2>
<p class="card-price text-center">$99<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to all features</li>
<li>Unlimited storage</li>
<li>24/7 premium support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Join now</button>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<span>© 2024 Animated Brand. Energize your experience.</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Animated pricing page CODE INCLUDE
This Pricing Page code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Animated Pricing Page FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Animated Pricing Page. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.