INTRODUCTION
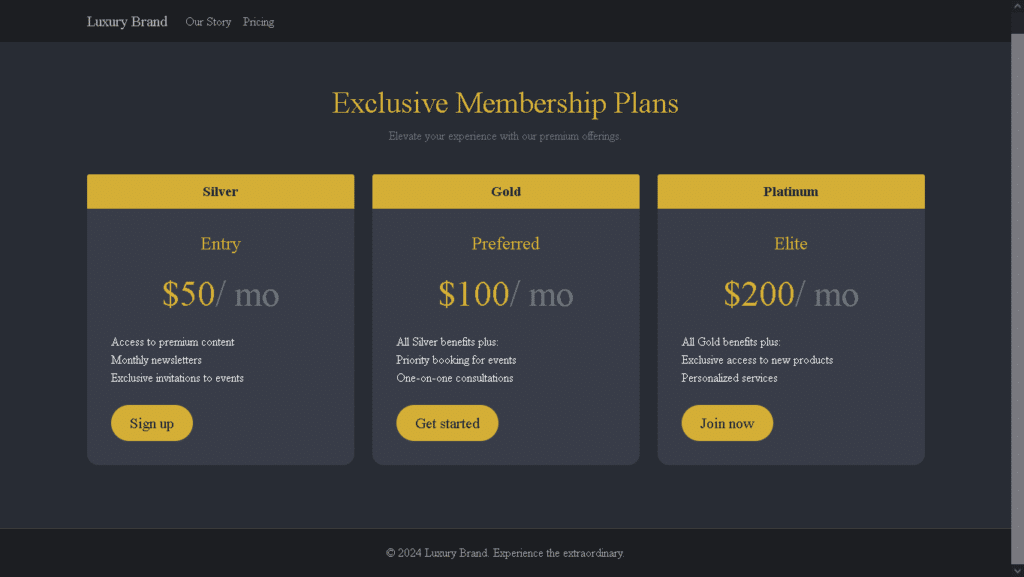
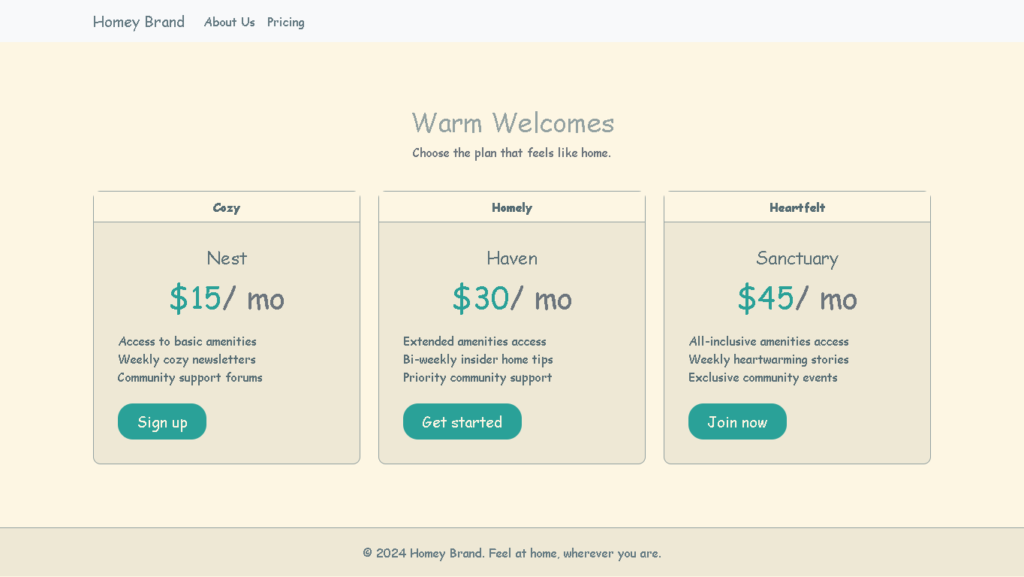
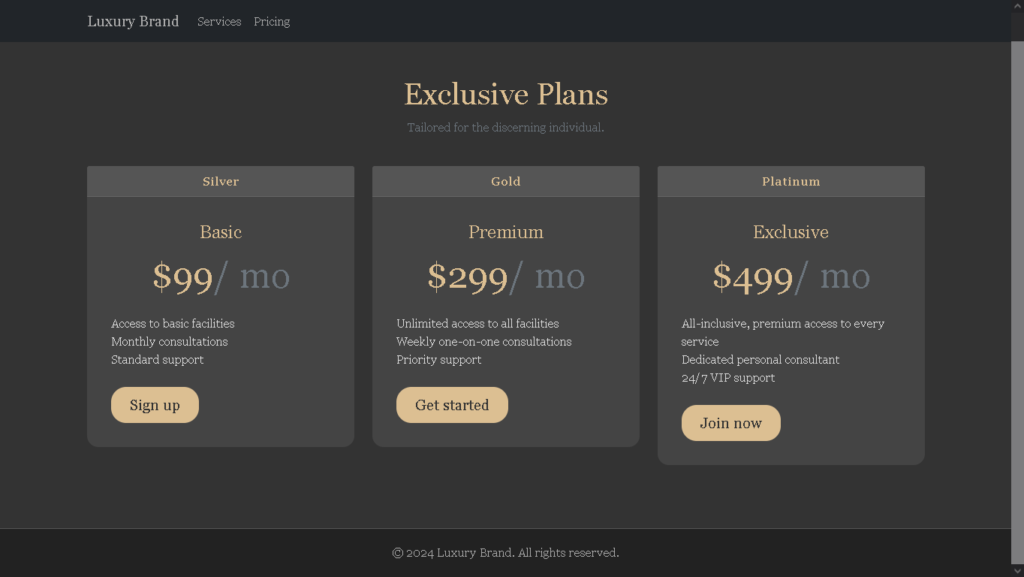
Today we will learn about HOW TO CREATE Elegant Pricing Page.

FREE SOURCE CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Elegant Pricing Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Georgia', serif;
background-color: #333;
color: #ddd;
padding-top: 80px;
}
.navbar, .footer {
background-color: #222;
color: #aaa;
}
.navbar-brand, .nav-link, .footer {
color: #aaa !important;
}
.pricing-section {
padding: 60px 0;
}
.pricing-header {
margin-bottom: 40px;
text-align: center;
}
.pricing-header h1 {
font-size: 2.5rem;
color: #dcbf92;
}
.card {
background-color: #444;
border: none;
border-radius: 15px;
transition: transform 0.3s ease-in-out;
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 10px 20px rgba(220, 188, 146, 0.3);
}
.card-header {
background-color: #555;
color: #dcbf92;
font-weight: bold;
border-bottom: 1px solid #666;
}
.card-body {
padding: 2rem;
}
.card-title {
font-size: 1.5rem;
color: #dcbf92;
}
.card-price {
font-size: 3rem;
color: #dcbf92;
margin-bottom: 1rem;
}
.btn-custom {
background-color: #dcbf92;
color: #333;
border-radius: 20px;
padding: 0.5rem 1.5rem;
}
.btn-custom:hover {
background-color: #bfa47e;
}
.footer {
padding: 20px 0;
text-align: center;
border-top: 1px solid #555;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Luxury Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
<section class="pricing-section">
<div class="container">
<div class="pricing-header">
<h1>Exclusive Plans</h1>
<p class="text-muted">Tailored for the discerning individual.</p>
</div>
<div class="row">
<!-- Basic Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Silver
</div>
<div class="card-body">
<h2 class="card-title text-center">Basic</h2>
<p class="card-price text-center">$99<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to basic facilities</li>
<li>Monthly consultations</li>
<li>Standard support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Sign up</button>
</div>
</div>
</div>
<!-- Premium Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Gold
</div>
<div class="card-body">
<h2 class="card-title text-center">Premium</h2>
<p class="card-price text-center">$299<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Unlimited access to all facilities</li>
<li>Weekly one-on-one consultations</li>
<li>Priority support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Get started</button>
</div>
</div>
</div>
<!-- Platinum Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Platinum
</div>
<div class="card-body">
<h2 class="card-title text-center">Exclusive</h2>
<p class="card-price text-center">$499<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>All-inclusive, premium access to every service</li>
<li>Dedicated personal consultant</li>
<li>24/7 VIP support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Join now</button>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<span>© 2024 Luxury Brand. All rights reserved.</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Elegant Pricing Page CODE INCLUDE
This Elegant Pricing Page code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Elegant Pricing Page FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Elegant Pricing Page. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.