INTRODUCTION
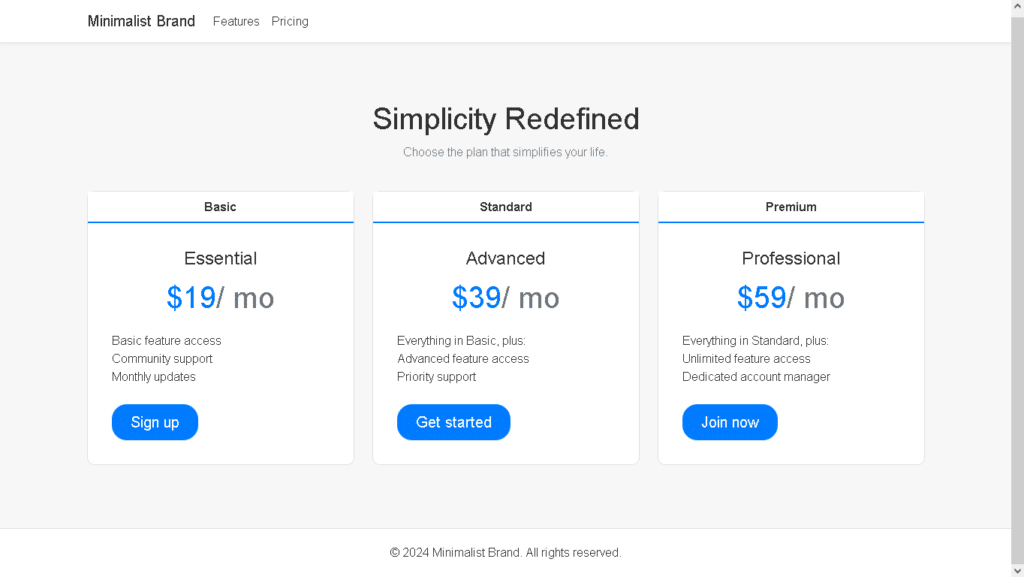
Today we will learn about HOW TO CREATE Elegant Minimalist Pricing Page.

FREE SOURCE CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Elegant Minimalist Pricing Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #f7f7f7;
color: #333;
padding-top: 80px;
}
.navbar, .footer {
background-color: #ffffff;
color: #333;
}
.navbar-brand, .nav-link, .footer {
color: #333 !important;
}
.pricing-section {
padding: 60px 0;
}
.pricing-header {
margin-bottom: 40px;
text-align: center;
}
.pricing-header h1 {
font-size: 2.5rem;
color: #333;
}
.card {
background-color: #ffffff;
border: 1px solid #e0e0e0;
border-radius: 10px;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
.card:hover {
transform: translateY(-5px);
box-shadow: 0 5px 15px rgba(0,0,0,0.1);
}
.card-header {
background-color: #ffffff;
color: #333;
font-weight: bold;
border-bottom: 2px solid #007bff;
}
.card-body {
padding: 2rem;
}
.card-title {
font-size: 1.5rem;
margin-bottom: 0.5rem;
}
.card-price {
font-size: 2.5rem;
color: #007bff;
margin-bottom: 1rem;
}
.btn-custom {
background-color: #007bff;
color: #ffffff;
border-radius: 20px;
padding: 0.5rem 1.5rem;
}
.btn-custom:hover {
background-color: #0056b3;
}
.footer {
padding: 20px 0;
text-align: center;
border-top: 1px solid #e0e0e0;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-white fixed-top shadow-sm">
<div class="container">
<a class="navbar-brand" href="#">Minimalist Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
<section class="pricing-section">
<div class="container">
<div class="pricing-header">
<h1>Simplicity Redefined</h1>
<p class="text-muted">Choose the plan that simplifies your life.</p>
</div>
<div class="row">
<!-- Basic Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Basic
</div>
<div class="card-body">
<h2 class="card-title text-center">Essential</h2>
<p class="card-price text-center">$19<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Basic feature access</li>
<li>Community support</li>
<li>Monthly updates</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Sign up</button>
</div>
</div>
</div>
<!-- Intermediate Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Standard
</div>
<div class="card-body">
<h2 class="card-title text-center">Advanced</h2>
<p class="card-price text-center">$39<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Everything in Basic, plus:</li>
<li>Advanced feature access</li>
<li>Priority support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Get started</button>
</div>
</div>
</div>
<!-- Premium Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Premium
</div>
<div class="card-body">
<h2 class="card-title text-center">Professional</h2>
<p class="card-price text-center">$59<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Everything in Standard, plus:</li>
<li>Unlimited feature access</li>
<li>Dedicated account manager</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Join now</button>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<span>© 2024 Minimalist Brand. All rights reserved.</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Elegant Minimalist Pricing Page CODE INCLUDE
This Elegant Minimalist Pricing Page code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Elegant Minimalist Pricing Page FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Elegant Minimalist Pricing Page. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.