INTRODUCTION
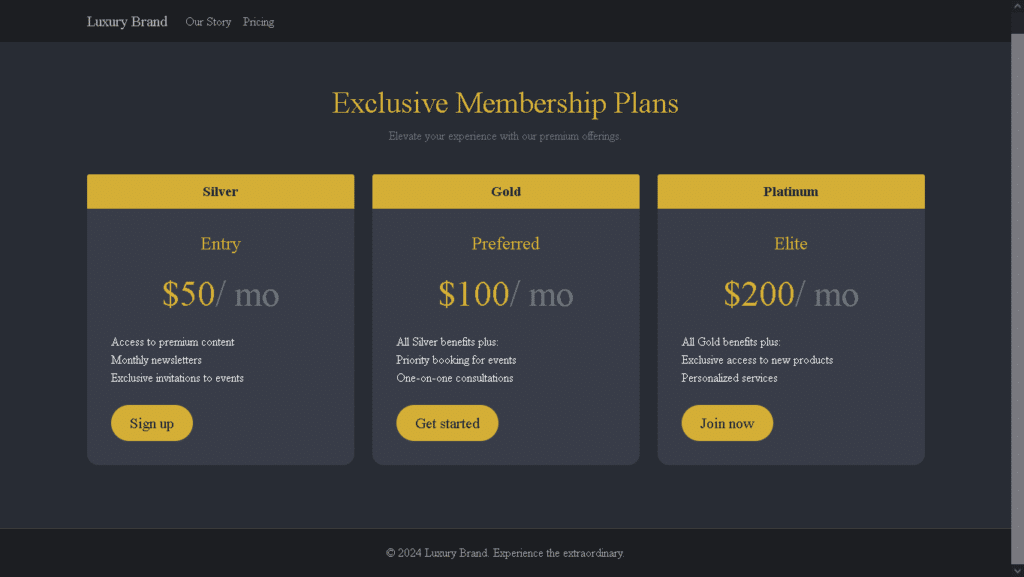
Today we will learn about HOW TO CREATE Elegant Luxury Pricing Page.

FREE SOURCE CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Elegant Luxury Pricing Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Times New Roman', serif;
background-color: #282c34;
color: #fff;
padding-top: 80px;
}
.navbar, .footer {
background-color: #1c1e22;
color: #a9a9a9;
}
.navbar-brand, .nav-link, .footer {
color: #a9a9a9 !important;
}
.pricing-section {
padding: 60px 0;
}
.pricing-header {
margin-bottom: 40px;
text-align: center;
color: #fff;
}
.pricing-header h1 {
font-size: 2.5rem;
color: #d4af37;
}
.card {
background-color: #383d48;
border: none;
border-radius: 15px;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 12px 24px rgba(212, 175, 55, 0.25);
}
.card-header {
background-color: #d4af37;
color: #282c34;
font-weight: bold;
font-size: 1.2rem;
border-radius: 15px 15px 0 0;
}
.card-body {
padding: 2rem;
}
.card-title {
font-size: 1.5rem;
margin-bottom: 1rem;
color: #d4af37;
}
.card-price {
font-size: 3rem;
color: #d4af37;
}
.btn-custom {
background-color: #d4af37;
color: #282c34;
border-radius: 25px;
padding: 0.5rem 1.5rem;
transition: background-color 0.3s ease-in-out;
}
.btn-custom:hover {
background-color: #b89c2f;
}
.footer {
padding: 20px 0;
text-align: center;
border-top: 1px solid #444;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Luxury Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Our Story</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
<section class="pricing-section">
<div class="container">
<div class="pricing-header">
<h1>Exclusive Membership Plans</h1>
<p class="text-muted">Elevate your experience with our premium offerings.</p>
</div>
<div class="row">
<!-- Silver Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Silver
</div>
<div class="card-body">
<h2 class="card-title text-center">Entry</h2>
<p class="card-price text-center">$50<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to premium content</li>
<li>Monthly newsletters</li>
<li>Exclusive invitations to events</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Sign up</button>
</div>
</div>
</div>
<!-- Gold Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Gold
</div>
<div class="card-body">
<h2 class="card-title text-center">Preferred</h2>
<p class="card-price text-center">$100<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>All Silver benefits plus:</li>
<li>Priority booking for events</li>
<li>One-on-one consultations</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Get started</button>
</div>
</div>
</div>
<!-- Platinum Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Platinum
</div>
<div class="card-body">
<h2 class="card-title text-center">Elite</h2>
<p class="card-price text-center">$200<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>All Gold benefits plus:</li>
<li>Exclusive access to new products</li>
<li>Personalized services</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Join now</button>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<span>© 2024 Luxury Brand. Experience the extraordinary.</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Elegant Luxury Pricing Page CODE INCLUDE
This Elegant Luxury Pricing Page code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Elegant Luxury Pricing Page FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Elegant Luxury Pricing Page. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.