INTRODUCTION
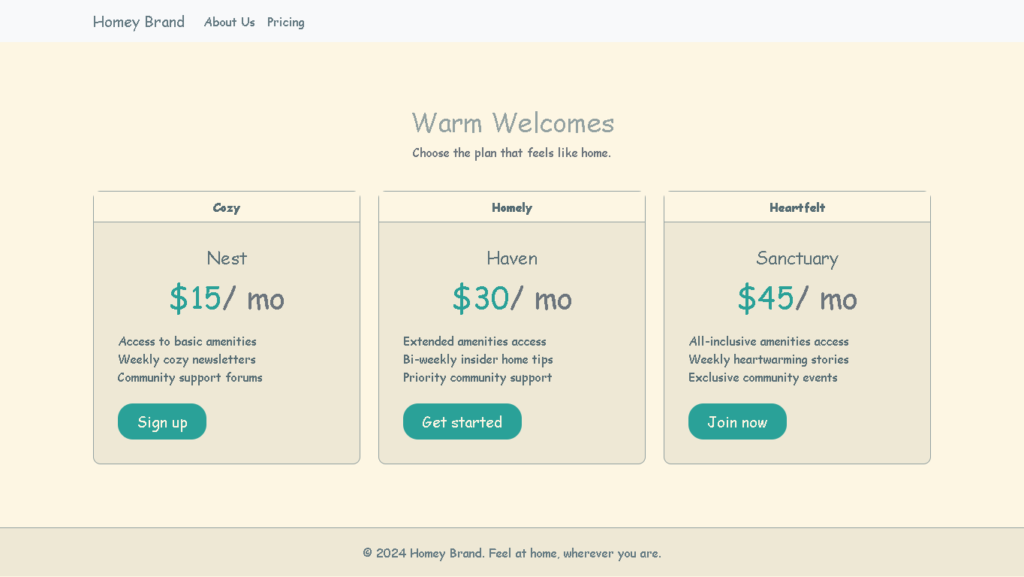
Today we will learn about HOW TO CREATE Cozy Pricing Page.

FREE SOURCE CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cozy Pricing Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Comic Sans MS', 'Comic Neue', cursive;
background-color: #fdf6e3;
color: #586e75;
padding-top: 80px;
}
.navbar, .footer {
background-color: #eee8d5;
color: #657b83;
}
.navbar-brand, .nav-link, .footer {
color: #657b83 !important;
}
.pricing-section {
padding: 60px 0;
}
.pricing-header {
margin-bottom: 40px;
text-align: center;
}
.pricing-header h1 {
font-size: 2.2rem;
color: #93a1a1;
}
.card {
background-color: #eee8d5;
border: 1px solid #93a1a1;
border-radius: 10px;
transition: box-shadow 0.3s ease-in-out;
}
.card:hover {
box-shadow: 0 5px 15px rgba(0, 43, 54, 0.2);
}
.card-header {
background-color: #fdf6e3;
color: #586e75;
font-weight: bold;
border-bottom: 1px solid #93a1a1;
}
.card-body {
padding: 2rem;
}
.card-title {
font-size: 1.5rem;
margin-bottom: 0.5rem;
}
.card-price {
font-size: 2.5rem;
color: #2aa198;
margin-bottom: 1rem;
}
.btn-custom {
background-color: #2aa198;
color: #fdf6e3;
border-radius: 20px;
padding: 0.5rem 1.5rem;
}
.btn-custom:hover {
background-color: #268bd2;
}
.footer {
padding: 20px 0;
text-align: center;
border-top: 1px solid #93a1a1;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Homey Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
<section class="pricing-section">
<div class="container">
<div class="pricing-header">
<h1>Warm Welcomes</h1>
<p class="text-muted">Choose the plan that feels like home.</p>
</div>
<div class="row">
<!-- Basic Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Cozy
</div>
<div class="card-body">
<h2 class="card-title text-center">Nest</h2>
<p class="card-price text-center">$15<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Access to basic amenities</li>
<li>Weekly cozy newsletters</li>
<li>Community support forums</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Sign up</button>
</div>
</div>
</div>
<!-- Standard Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Homely
</div>
<div class="card-body">
<h2 class="card-title text-center">Haven</h2>
<p class="card-price text-center">$30<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>Extended amenities access</li>
<li>Bi-weekly insider home tips</li>
<li>Priority community support</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Get started</button>
</div>
</div>
</div>
<!-- Premium Plan -->
<div class="col-lg-4">
<div class="card mb-4">
<div class="card-header text-center">
Heartfelt
</div>
<div class="card-body">
<h2 class="card-title text-center">Sanctuary</h2>
<p class="card-price text-center">$45<span class="text-muted">/ mo</span></p>
<ul class="list-unstyled mt-3 mb-4">
<li>All-inclusive amenities access</li>
<li>Weekly heartwarming stories</li>
<li>Exclusive community events</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-custom">Join now</button>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<span>© 2024 Homey Brand. Feel at home, wherever you are.</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Cozy Pricing Page CODE INCLUDE
This Cozy Pricing Page code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Cozy Pricing Page FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Cozy Pricing Page. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.