Introduction
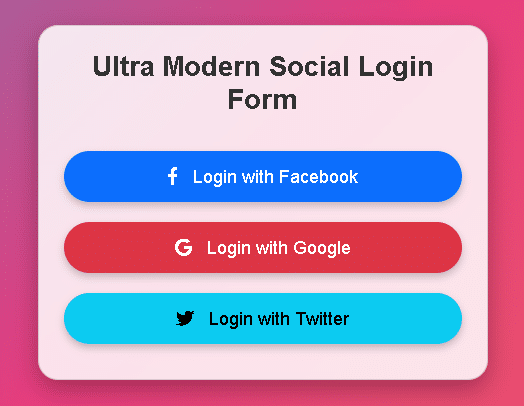
Today we will learn about How To Create Ultra Modern Social Login Form

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ultra Modern Social Login Form</title>
</head>
<body>
<div class="card">
<h2>Ultra Modern Social Login Form</h2>
<button type="button" class="btn btn-primary w-100">
<i class="fab fa-facebook-f"></i> Login with Facebook
</button>
<button type="button" class="btn btn-danger w-100">
<i class="fab fa-google"></i> Login with Google
</button>
<button type="button" class="btn btn-info w-100">
<i class="fab fa-twitter"></i> Login with Twitter
</button>
</div>
</body>
</html>CSS STRUCTURE
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradientBG 15s ease infinite;
color: #fff;
font-family: 'Arial', sans-serif;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
@keyframes gradientBG {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.card {
background: rgba(255, 255, 255, 0.85);
backdrop-filter: blur(10px);
border-radius: 20px;
box-shadow: 0 10px 25px rgba(0,0,0,.3);
padding: 25px;
max-width: 450px;
width: 100%;
}
.card h2 {
color: #333;
margin-bottom: 25px;
text-align: center;
font-weight: bold;
}
.btn {
font-size: 18px;
border-radius: 30px;
padding: 12px 30px;
margin: 10px 0;
transition: all 0.3s ease-in-out;
border: none;
box-shadow: 0 4px 8px rgba(0,0,0,.2);
}
.btn i {
margin-right: 10px;
}
.btn:hover {
transform: translateY(-2px);
box-shadow: 0 6px 12px rgba(0,0,0,.3);
}
</style>JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Ultra Modern Social LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Ultra Modern Social Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.