Introduction
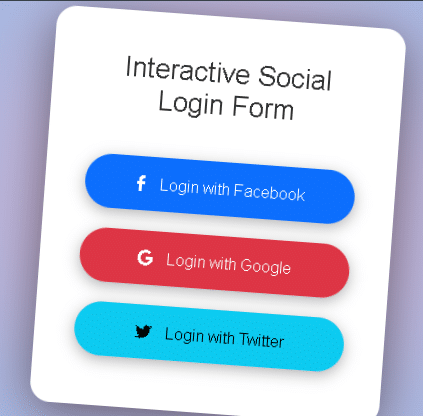
Today we will learn about How to create Interactive social login form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive Social Login Form</title>
</head>
<body>
<div class="login-container">
<div class="login-card">
<h2>Interactive Social Login Form</h2>
<button type="button" class="btn btn-primary w-100">
<i class="fab fa-facebook-f"></i> Login with Facebook
</button>
<button type="button" class="btn btn-danger w-100">
<i class="fab fa-google"></i> Login with Google
</button>
<button type="button" class="btn btn-info w-100">
<i class="fab fa-twitter"></i> Login with Twitter
</button>
</div>
</div>
</body>
</html>
CSS STRUCTURE
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body, html {
height: 100%;
margin: 0;
font-family: 'Arial', sans-serif;
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
overflow: hidden;
}
.login-container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
animation: containerMove 20s infinite alternate;
}
@keyframes containerMove {
0% { transform: translateY(-20px); }
100% { transform: translateY(20px); }
}
.login-card {
background: white;
border-radius: 20px;
padding: 40px;
box-shadow: 0 10px 50px rgba(0,0,0,0.5);
width: 350px;
animation: cardRotate 20s infinite alternate-reverse;
}
@keyframes cardRotate {
0% { transform: rotate(-5deg); }
100% { transform: rotate(5deg); }
}
h2 {
text-align: center;
margin-bottom: 30px;
color: #333;
}
.btn {
font-size: 16px;
border-radius: 30px;
padding: 15px 30px;
margin: 10px 0;
transition: all 0.3s ease-in-out;
border: none;
box-shadow: 0 4px 15px rgba(0,0,0,0.3);
}
.btn:hover {
transform: scale(1.1);
box-shadow: 0 6px 20px rgba(0,0,0,0.4);
}
.btn i {
margin-right: 10px;
}
</style>JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Interactive SOCIAL LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Interactive Social Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.