Introduction
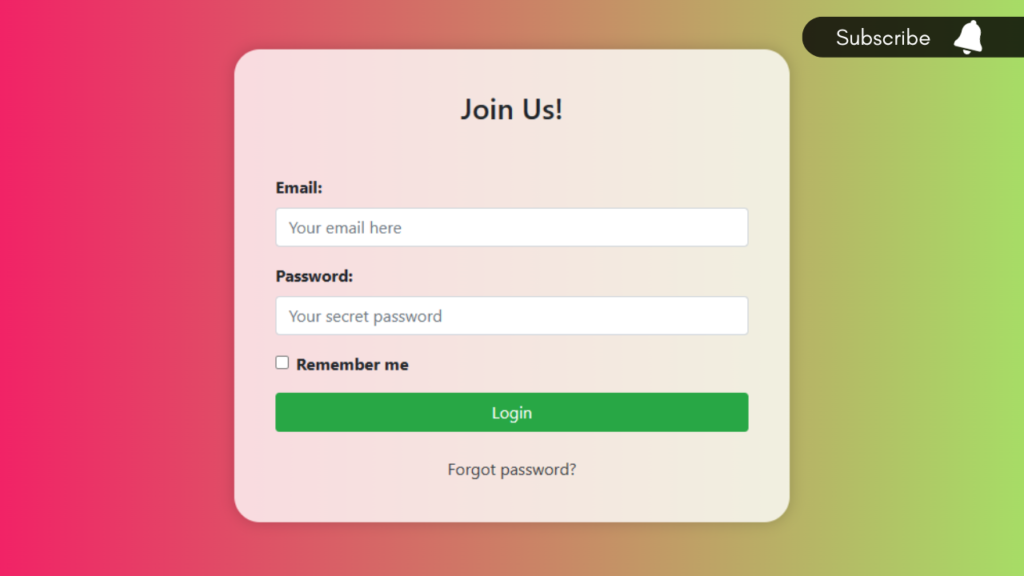
Today we will learn about How to Create a Responsive Join Us Login Form.

HTML Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form 4</title>
<!-- Bootstrap CSS -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-6 col-sm-8">
<div class="login-container">
<h3 class="text-center mb-5">Join Us!</h3>
<form>
<div class="form-group">
<label for="email4">Email:</label>
<input type="email" class="form-control" id="email4" placeholder="Your email here" required>
</div>
<div class="form-group">
<label for="password4">Password:</label>
<input type="password" class="form-control" id="password4" placeholder="Your secret password" required>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberMe4">
<label class="form-check-label" for="rememberMe4">Remember me</label>
</div>
<button type="submit" class="btn btn-success btn-block">Login</button>
</form>
<div class="text-center mt-4">
<a href="#" class="text-dark">Forgot password?</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CSS Styling
<style>
body {
background: linear-gradient(to right, #f06, #9f6);
}
.login-container {
background-color: rgba(255, 255, 255, 0.8);
padding: 40px;
border-radius: 25px;
box-shadow: 0 0 15px rgba(0,0,0,0.2);
}
.login-container label {
font-weight: bold;
}
</style>JavaScript and jQuery
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1do4A+gf8k5l7l4lMz4i3WDQn1Z7y/JonasIUNsobEU5n3o6l3l3ZTk" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8sh+Wy4Ck4SOF4y4Ck4C2DgHfViXydVeLm+JDM" crossorigin="anonymous"></script>CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- Javascript Code
Join Us FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How to Create a Responsive Join Us Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.