Introduction
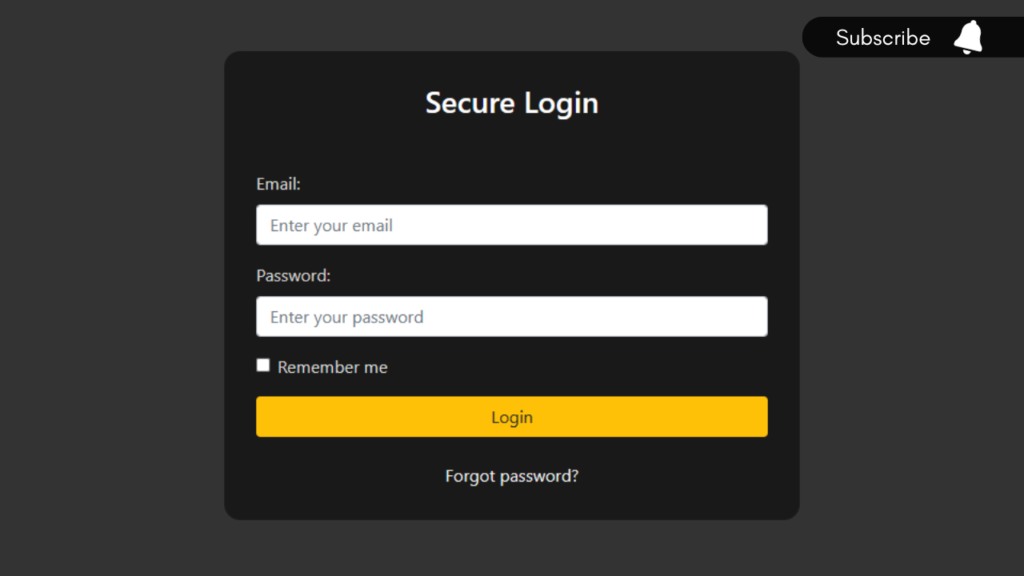
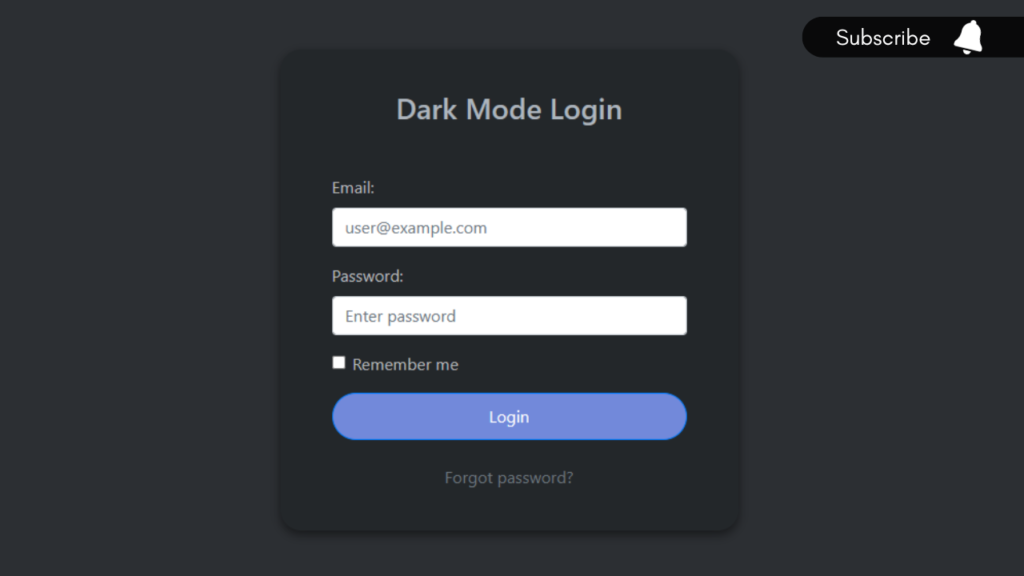
Today we will learn about How to Create a Responsive Dark Mode Login Form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form 6</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-5 col-sm-7">
<div class="login-dark">
<h3 class="text-center mb-5">Dark Mode Login</h3>
<form>
<div class="form-group">
<label for="email6">Email:</label>
<input type="email" class="form-control" id="email6" placeholder="user@example.com" required>
</div>
<div class="form-group">
<label for="password6">Password:</label>
<input type="password" class="form-control" id="password6" placeholder="Enter password" required>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberMe6">
<label class="form-check-label" for="rememberMe6">Remember me</label>
</div>
<button type="submit" class="btn btn-primary btn-block">Login</button>
</form>
<div class="text-center mt-4">
<a href="#" class="text-muted">Forgot password?</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CSS STRUCTURE
<style>
body {
background-color: #2c2f33;
color: #adb5bd;
}
.login-dark {
background-color: #23272a;
padding: 40px 50px;
border-radius: 20px;
box-shadow: 0 4px 10px rgba(0,0,0,0.5);
}
.login-dark label {
color: #b9bbbe;
}
.login-dark .btn {
border-radius: 50px;
padding: 10px 30px;
background-color: #7289da;
}
.login-dark .btn:hover {
background-color: #5b6eae;
}
</style>JAVASCRIPT AND JQUERY
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1do4A+gf8k5l7l4lMz4i3WDQn1Z7y/JonasIUNsobEU5n3o6l3l3ZTk" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8sh+Wy4Ck4SOF4y4Ck4C2DgHfViXydVeLm+JDM" crossorigin="anonymous"></script>CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- Javascript Code
Dark Mode LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
HOW TO CREATE A RESPONSIVE Dark Mode LOGIN FORM. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.