Introduction
Today we will learn about How to Create a Responsive Colorful Login Form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form 10</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-5 col-sm-7">
<div class="login-colorful">
<h3 class="text-center mb-5">Colorful Login</h3>
<form>
<div class="form-group">
<label for="email10">Email:</label>
<input type="email" class="form-control" id="email10" placeholder="colorful@example.com" required>
</div>
<div class="form-group">
<label for="password10">Password:</label>
<input type="password" class="form-control" id="password10" placeholder="Enter your password" required>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberMe10">
<label class="form-check-label" for="rememberMe10">Remember me</label>
</div>
<button type="submit" class="btn btn-block">Login</button>
</form>
<div class="text-center mt-4">
<a href="#" class="text-muted">Forgot password?</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CSS STRUCTURE
<style>
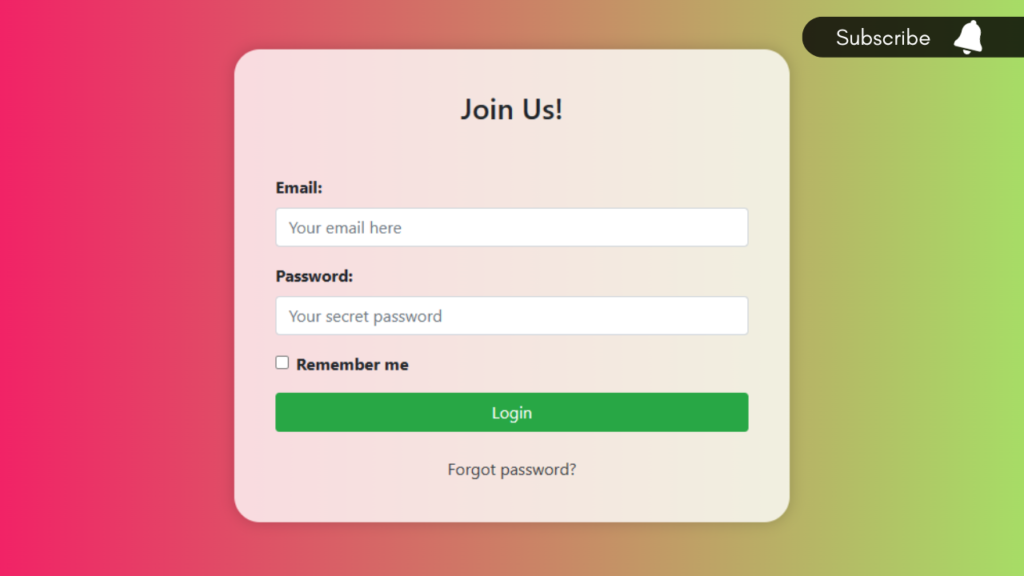
body {
background: linear-gradient(45deg, #ff9a9e, #fad0c4, #ffd1ff);
font-family: 'Arial', sans-serif;
color: #333;
}
.login-colorful {
background-color: rgba(255, 255, 255, 0.9);
padding: 40px 50px;
border-radius: 30px;
box-shadow: 0 10px 30px rgba(0,0,0,0.15);
}
.login-colorful label {
font-weight: 500;
}
.login-colorful .btn {
border-radius: 40px;
padding: 10px 40px;
background-color: #ff758c;
border: none;
color: white;
}
.login-colorful .btn:hover {
background-color: #ff4d70;
}
</style>JAVASCRIPT AND JQUERY
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1do4A+gf8k5l7l4lMz4i3WDQn1Z7y/JonasIUNsobEU5n3o6l3l3ZTk" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8sh+Wy4Ck4SOF4y4Ck4C2DgHfViXydVeLm+JDM" crossorigin="anonymous"></script>CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- Javascript Code
Colorful LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
HOW TO CREATE A RESPONSIVE Colorful LOGIN FORM. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.