Introduction
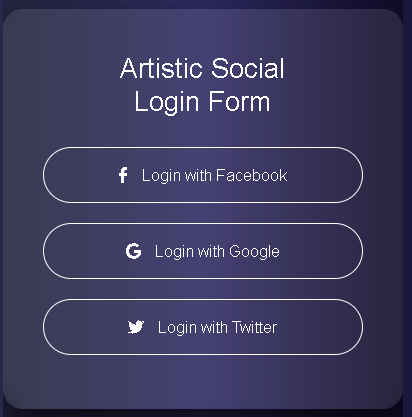
Today we will learn about How to create Artistic social login form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Artistic Social Login Form</title>
</head>
<body>
<div class="login-container">
<div class="login-card">
<div class="card-face card-front">
<h2>Artistic Social <br>Login Form</h2>
<button type="button" class="btn btn-primary">
<i class="fab fa-facebook-f"></i> Login with Facebook
</button>
<button type="button" class="btn btn-danger">
<i class="fab fa-google"></i> Login with Google
</button>
<button type="button" class="btn btn-info">
<i class="fab fa-twitter"></i> Login with Twitter
</button>
</div>
<div class="card-face card-back">
<h2>Welcome Back</h2>
<!-- Additional content for the back of the card -->
</div>
</div>
</div>
</body>
</html>
CSS STRUCTURE
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body, html {
height: 100%;
margin: 0;
font-family: 'Arial', sans-serif;
background: #0f0c29; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #24243e, #302b63, #0f0c29); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #24243e, #302b63, #0f0c29); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.login-container {
perspective: 1500px;
}
.login-card {
width: 400px;
height: 400px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
border-radius: 20px;
box-shadow: 0 20px 40px rgba(0,0,0,0.8);
}
.login-card:hover {
transform: rotateY(20deg);
}
.card-face {
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
border-radius: 20px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: #fff;
}
.card-front {
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(10px);
}
.card-back {
background: rgba(0, 0, 0, 0.7);
transform: rotateY(180deg);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.btn {
background: transparent;
border: 1px solid #fff;
font-size: 16px;
border-radius: 30px;
padding: 15px 30px;
margin: 10px;
transition: all 0.3s ease-in-out;
color: #fff;
width: 80%;
}
.btn:hover {
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 5px 15px rgba(255,255,255,0.4);
}
.btn i {
margin-right: 10px;
}
</style>
JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Artistic SOCIAL LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Artistic Social Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.