Introduction
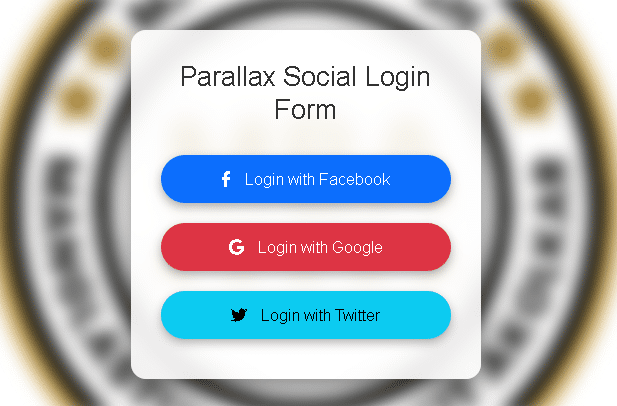
Today we will learn about How to create Parallax social login form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Parallax Social Login Form</title>
</head>
<body>
<div class="parallax-background"></div>
<div class="login-container">
<div class="login-card">
<h2>Parallax Social Login Form</h2>
<button type="button" class="btn btn-primary w-100">
<i class="fab fa-facebook-f"></i> Login with Facebook
</button>
<button type="button" class="btn btn-danger w-100">
<i class="fab fa-google"></i> Login with Google
</button>
<button type="button" class="btn btn-info w-100">
<i class="fab fa-twitter"></i> Login with Twitter
</button>
</div>
</div>
</body>
</html>
CSS STRUCTURE
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body, html {
height: 100%;
margin: 0;
font-family: 'Arial', sans-serif;
overflow: hidden;
}
.parallax-background {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url('https://manglastubh.com/wp-content/uploads/2023/06/cropped-Manglastubh-By-Ankit-Akolkar-Official-Logo-Transparent-100x101.png') no-repeat center center fixed;
background-size: cover;
z-index: -1;
filter: blur(8px);
}
.login-container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.login-card {
background: rgba(255, 255, 255, 0.85);
backdrop-filter: blur(10px);
border-radius: 15px;
padding: 30px;
box-shadow: 0 10px 30px rgba(0,0,0,0.5);
z-index: 1;
width: 350px;
transform: translateZ(0);
}
h2 {
text-align: center;
margin-bottom: 20px;
color: #333;
}
.btn {
font-size: 16px;
border-radius: 30px;
padding: 12px 25px;
margin: 10px 0;
transition: all 0.3s ease-in-out;
border: none;
box-shadow: 0 4px 10px rgba(0,0,0,0.3);
}
.btn:hover {
transform: translateY(-2px);
box-shadow: 0 6px 15px rgba(0,0,0,0.4);
}
.btn i {
margin-right: 10px;
}
</style>
JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Parallax SOCIAL LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Parallax Social Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.