Introduction
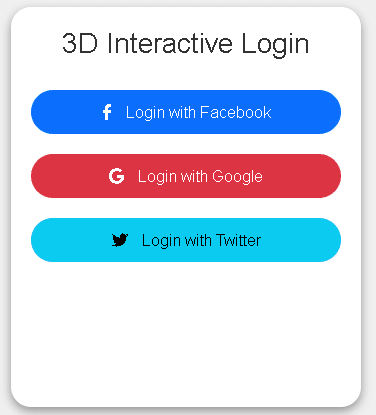
Today we will learn about How to create 3D Social Login Form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive 3D Social Login Form</title>
</head>
<body>
<div class="login-card">
<div class="card-content">
<h2>3D Interactive Login</h2>
<button type="button" class="btn btn-primary w-100">
<i class="fab fa-facebook-f"></i> Login with Facebook
</button>
<button type="button" class="btn btn-danger w-100">
<i class="fab fa-google"></i> Login with Google
</button>
<button type="button" class="btn btn-info w-100">
<i class="fab fa-twitter"></i> Login with Twitter
</button>
</div>
</div>
</body>
</html>
CSS STRUCTURE
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body, html {
height: 100%;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
background: #f0f0f0;
font-family: 'Arial', sans-serif;
}
.login-card {
perspective: 1000px;
}
.card-content {
width: 350px;
height: 400px;
background: white;
box-shadow: 0 4px 10px rgba(0,0,0,0.4);
border-radius: 20px;
transform-style: preserve-3d;
transition: transform 0.5s;
position: relative;
padding: 20px;
}
.card-content:hover {
transform: rotateY(20deg);
}
h2 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
.btn {
font-size: 16px;
border-radius: 30px;
padding: 10px 20px;
margin: 10px 0;
transition: all 0.3s ease-in-out;
border: none;
}
.btn:hover {
transform: translateY(-2px);
box-shadow: 0 6px 15px rgba(0,0,0,0.3);
}
.btn i {
margin-right: 10px;
}
</style>JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
3D SOCIAL LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create 3D Social Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.