Introduction
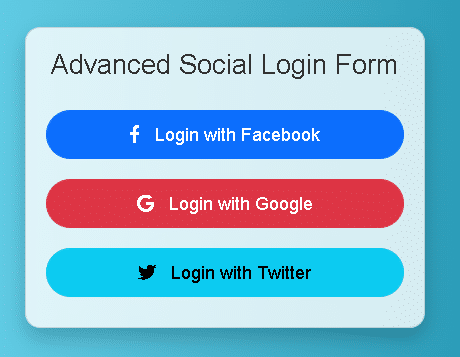
Today we will learn about How To Create Advanced Social Login Form

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced Social Login Form</title>
</head>
<body>
<div class="card">
<h2>Advanced Social Login Form</h2>
<button type="button" class="btn btn-primary w-100">
<i class="fab fa-facebook-f"></i> Login with Facebook
</button>
<button type="button" class="btn btn-danger w-100">
<i class="fab fa-google"></i> Login with Google
</button>
<button type="button" class="btn btn-info w-100">
<i class="fab fa-twitter"></i> Login with Twitter
</button>
</div>
</body>
</html>CSS STRUCTURE
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body {
background: linear-gradient(to right, #6dd5ed, #2193b0);
color: #fff;
font-family: 'Arial', sans-serif;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
.card {
background: rgba(255, 255, 255, 0.8);
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0,0,0,.2);
padding: 20px;
max-width: 400px;
width: 100%;
}
.card h2 {
color: #333;
margin-bottom: 20px;
text-align: center;
}
.btn {
font-size: 18px;
border-radius: 30px;
padding: 10px 25px;
margin: 10px 0;
transition: all 0.2s ease-in-out;
}
.btn i {
margin-right: 10px;
}
.btn:hover {
transform: scale(1.05);
box-shadow: 0 4px 8px rgba(0,0,0,.3);
}
</style>
JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- CSS Code
- JavaScript Code
Advanced Social LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create Advanced Social Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.