Introduction
Today we will learn about How To Create responsive Bootstrap 5 Launch modal Login Form.

HTML STRUCTURE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Modal - Example 2</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<button type="button" class="btn btn-info" data-bs-toggle="modal" data-bs-target="#myModal2">
Launch Modal
</button>
</div>
<div class="modal fade" id="myModal2">
<div class="modal-dialog modal-dialog-centered modal-xl">
<div class="modal-content">
<div class="modal-header bg-dark text-white">
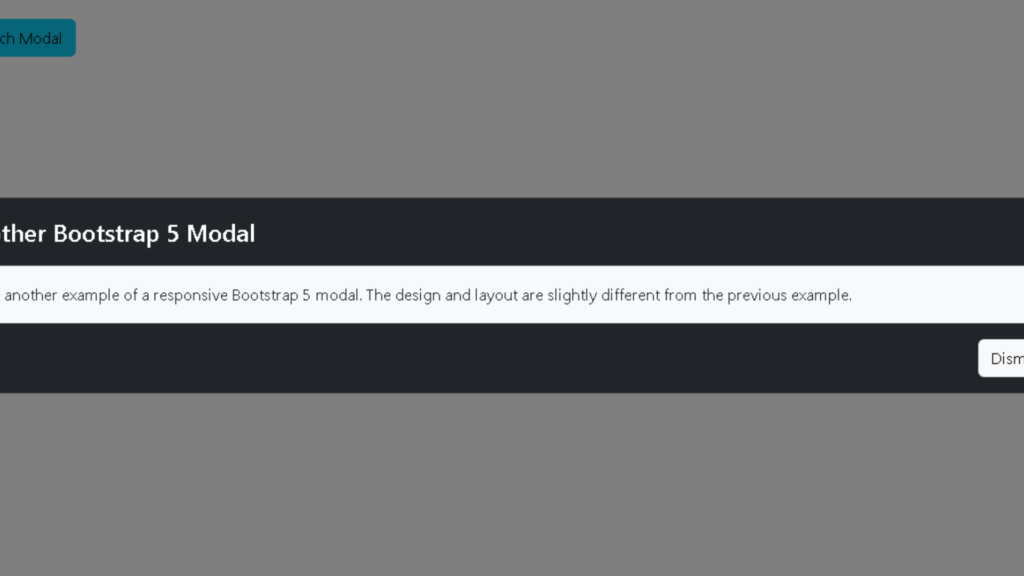
<h4 class="modal-title">Another Bootstrap 5 Modal</h4>
<button type="button" class="btn-close btn-close-white" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body bg-light">
This is another example of a responsive Bootstrap 5 modal. The design and layout are slightly different from the previous example.
</div>
<div class="modal-footer bg-dark">
<button type="button" class="btn btn-light" data-bs-dismiss="modal">Dismiss</button>
</div>
</div>
</div>
</div>
</body>
</html>CSS STRUCTURE
<style>
.btn-close-white {
filter: invert(1);
}
</style>JAVASCRIPT AND JQUERY
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js"></script>CODE INCLUDE
This Login Form code includes the mentioned things
- HTML Code
- JavaScript Code
- CSS Code
Launch LOGIN FORM FEATURES
- Desktop View is Perfect
- Mobile View is Perfect
- Include Bootstrap CDN Library
- Live Webpage Preview Button
How To Create responsive Bootstrap 5 Launch modal Login Form. Manglastubh By Ankit Akolkar. Search on Google Free Online Courses.

Welcome to Manglastubh By Ankit Akolkar. Manglastubh website is designed and developed for all kinds of Knowledge-Based Blogs and Articles. Everyone will gain knowledge over here from this website.